The ROCm documentation on the readthedocs io site is written in reStructuredText (.rst).
It is compiled and uses the readthedocs sitewide theme.css.
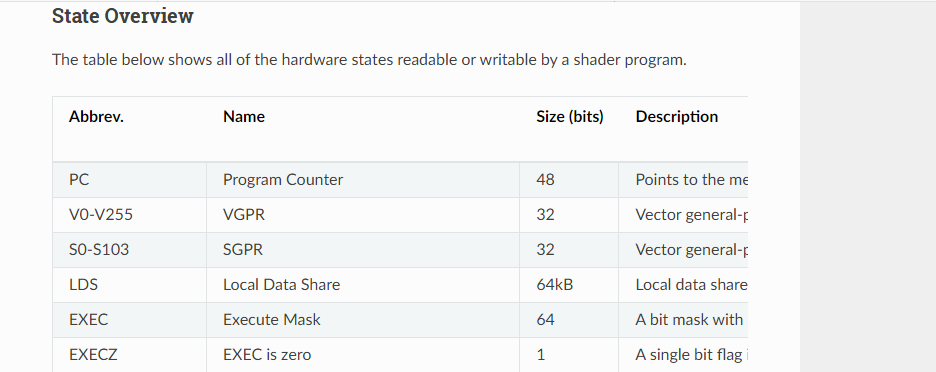
The theme.css is designed to be responsive to varying browser size, but does not work well for wide tables and images. The content column is too narrow, and the table cell text lines do not wrap.

It appears to be an old problem, so it may be unlikely to change in general, though it looks like there are ways for doc developers to override it. https://github.com/readthedocs/sphinx_rtd_theme/issues/117
What can readers do?
One way to workaround it is to disable a couple of the css rules, either automatically with a userstyle, or manually.
To disable the rules automatically
One approach is to use a browser add-on like Stylus or Stylish to make these overrides automatically.
Two userstyles are helpful:
To disable the rules manually
1. Load page in browser, say
https://rocm-documentation.readthedocs.io/en/latest/GCN_ISA_Manuals/testdocbook.html
2. Press the F12 key on the keyboard to open the browser's developer pane.
(By default the developer pane is usually docked to the bottom of the
browser window, so the full width the content pane is visible.)
3. To disable content column width limit:
- Click the content selection arrow tool button at the top left corner of the devloper pane.
- Click in the white margin around the content column. This should select <div class="wy-nav-content">
- Find the ".wy-nav-content" rule in the middle column of the developer pane and hover the mouse pointer over it. It should contain somehing like:
.wy-nav-content {
padding: 1.618em 3.236em;
height: 100%;
max-width: 800px;
margin: auto;
}
- Click the checkbox next to " max-width: 800px;" to temporarily disable it on this page.
4. To enable table content line wrapping:
- Scroll down to a table whose content is cut off, such as
https://rocm-documentation.readthedocs.io/en/latest/GCN_ISA_Manuals/testdocbook.html#state-overview - Click the content selection arrow tool button at the top left corner of the devloper pane.
- Click in the white margin inside in one of the cells of the table.
- Find rule ".wy-table-responsive table td" in the middle column of the develop pane, and hover the mouse over it. It should contain something like:
.wy-table-responsive table td, .wy-table-responsive table th {
white-space:nowrap;
}
- Click the checkbox next to " white-space:nowrap;" to temporarily disable it on this page.